Example: Postal Addresses
Getting started, we will introduce typical design patterns of SHACL to define the layout of an input form for postal addresses stored using classes and properties from the schema.org namespace. Our starting point is an instance such as the following:
aussies:HolgersAddress a schema:PostalAddress ; schema:streetAddress "3 Teewah Close" ; schema:addressLocality "Kewarra Beach" ; schema:addressRegion "QLD" ; schema:postalCode "4879" ; schema:email "holger@knublauch.com" ; schema:email "holger@topquadrant.com" ; rdfs:label "Holger's Address" .
Let's say that the context of our data is an application that only needs to store addresses in Australia. While schema.org can represent world-wide addresses, we want to localize the presentation of the data for users down under. Shapes are well suited for defining such data profiles, essentially dialects of namespaces in the context of specific application areas.
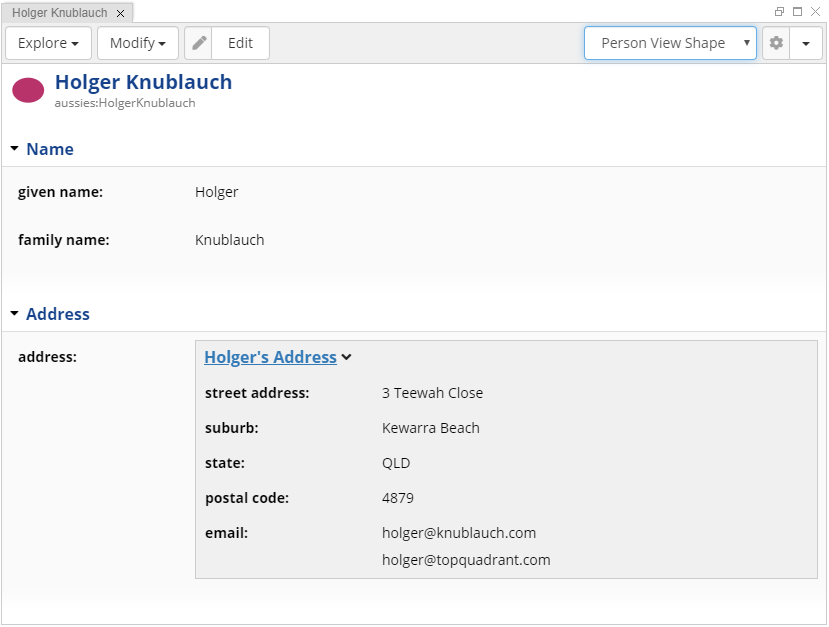
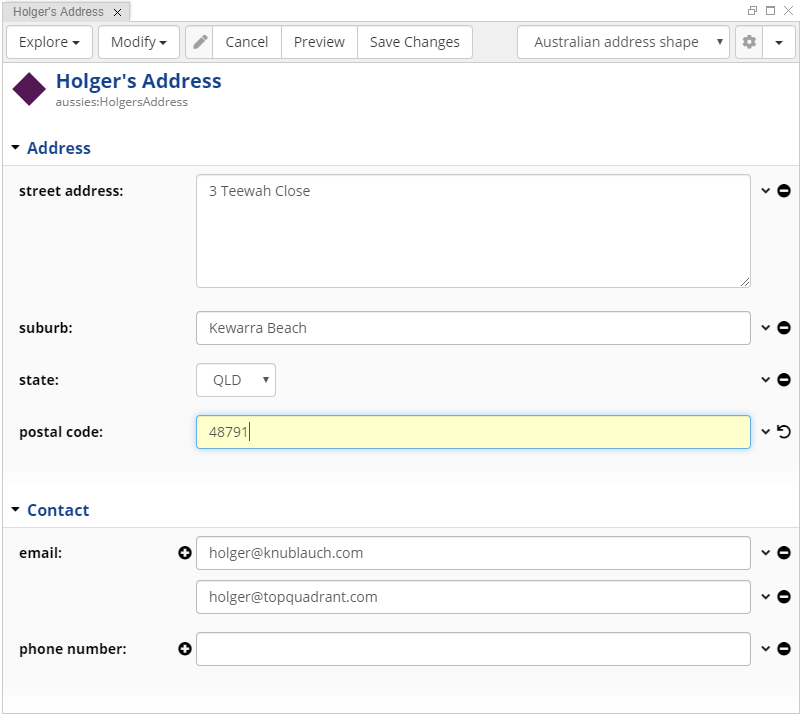
In our application, Australian addresses shall be presented to the user as shown below. The screenshot and all other screenshots in this document show user interfaces generated by TopBraid EDG.

We have made some adjustments over how schema.org data would be rendered by default. The form shall display the term "postal code" instead of "zip code", and "state" instead of "address region". Furthermore, the choice of states shall be limited to the abbreviations of the 8 states and territories of Australia (e.g. "QLD" is Queensland). Note that the street address may consist of multiple rows, and is therefore edited in a text area. The form layout arranges the properties in two so-called property groups (Address and Contact), and within each group the properties are enumerated in a certain order, typically expected by Australian users.
The following SHACL shape definitions (in Turtle notation) demonstrate how such form layouts can be defined.
Node Shape
The node shape aushapes:AustralianAddressShape serves as the container of the various property definitions.
aushapes:AustralianAddressShape a sh:NodeShape ; rdfs:label "Australian address shape" ; rdfs:comment "Defines the structure of addresses in Australia, stored using schema.org." ; sh:targetClass schema:PostalAddress ; dash:defaultViewForRole dash:all ; sh:property aushapes:AustralianAddressShape-streetAddress ; sh:property aushapes:AustralianAddressShape-addressLocality ; sh:property aushapes:AustralianAddressShape-addressRegion ; sh:property aushapes:AustralianAddressShape-postalCode ; sh:property aushapes:AustralianAddressShape-email ; sh:property aushapes:AustralianAddressShape-telephone .
The sh:targetClass statement tells a system that this shape applies to all instances of the target class
schema:PostalAddress that are managed by this data graph and application.
This means that all instances of that class (and its subclasses) must fulfill the constraints defined for the shape.
Applications can use this information to present different views to different users.
Sometimes it also makes sense to offer users alternative views to select from.
For example, aushapes:AustralianAddressShape can be selected by a user as one of the possible view points (or forms)
on a given PostalAddress instance.
In the upper right corner of the screenshot above, the user has a drop down list letting them switch between such views.
The property dash:defaultViewForRole can be used to state which view shape should be used for which type of users.
In TopBraid EDG, the values of this property can be governance roles enabling people with different background and technical depth
to see different subsets of available information.
In this case, we use dash:all to indicate that this view shape shall be used to render all addresses for all users.
The values of sh:property in this case are URIs and we are following a naming convention so that the URIs
of the property shapes are the node shape (or class) followed by a dash and then the local name of the property (sh:path).
Alternatively, some people prefer using blank nodes for property shapes.
Blank nodes are sometimes more compact but make it harder for other shape definitions to reference the property declarations,
for example to add more statements to them, e.g. sh:deactivated.
If you want to prevent exactly that and stay in relative control over how your shape is used, use blank nodes.
Property Shapes
Let's look at the property definitions. The street address is showing on the top of the form, within the property group called "Address".
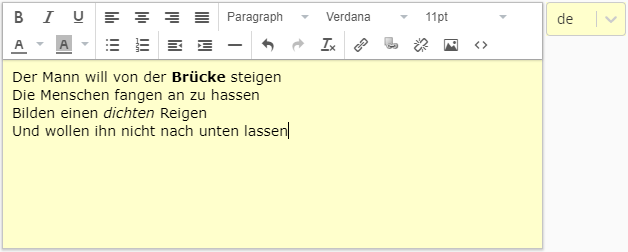
aushapes:AustralianAddressShape-streetAddress a sh:PropertyShape ; sh:path schema:streetAddress ; dash:editor dash:TextAreaEditor ; dash:singleLine false ; sh:datatype xsd:string ; sh:group aushapes:AddressPropertyGroup ; sh:maxCount 1 ; sh:name "street address" ; sh:order "0"^^xsd:decimal .
The sh:datatype constraint states that the values of this property must be literals with datatype xsd:string.
All of our example fields are strings, yet typical other choices are xsd:boolean, xsd:integer,
xsd:decimal (for floating point values), rdf:langString for language-tagged strings
and rdf:HTML for rich text fields.
Or use sh:class or sh:node to state that values can be resources with certain types and structures.
In order to state that street addresses can cover multiple rows, we use two properties from the DASH namespace.
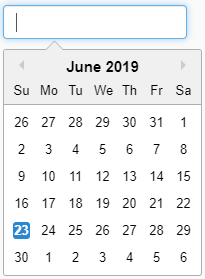
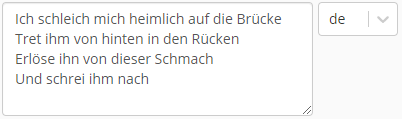
dash:editor links a property shape with an instance of dash:Editor such as dash:TextAreaEditor.
A list of possible editors can be found in a section below.
dash:editor is basically an annotation that can be interpreted by form builders that support this property, but
may simply be ignored by other applications and all constraint validators.
(Note that current TopBraid versions also support an alternative property tosh:editWidget that plays a similar role
but will be phased out over time).
An alternative to dash:editor in this case is to declare a constraint dash:singleLine false.
Although it's not part of the SHACL Core standard,
dash:singleLine is a SHACL
constraint component that is backed by SPARQL and JavaScript validators and can therefore be understood automatically by all
SHACL engines that implement the SHACL-SPARQL or
SHACL-JS standards.
A constraint violation would be reported if a property is marked dash:singleLine true yet has line breaks.
In the case of false, a form builder can infer that the values are explicitly allowed to have multiple rows,
and therefore a text area should be preferred over a text field.
In general, form builders can learn a lot about the display of data by looking at the constraint definitions.
An obvious example is sh:maxCount 1 which states that only one value is permitted, and therefore the UI should not
offer a button to add more rows to a property.
The next property is the address locality, and shall appear right under the street address, as indicated by
the sh:order value of 1.
sh:order is interpreted such that properties and groups with lower values show up on top of those with higher values.
Properties that have no sh:order should be placed at the bottom, and then sorted alphabetically for consistency.
Note that sh:order values are xsd:decimal literals, and fraction digits can be used to squeeze entries
in between existing properties.
This makes it possible for other shape graphs to insert additional fields into a shape definition.
aushapes:AustralianAddressShape-addressLocality a sh:PropertyShape ; sh:path schema:addressLocality ; sh:datatype xsd:string ; sh:group aushapes:AddressPropertyGroup ; sh:maxCount 1 ; sh:name "suburb" ; sh:order "1"^^xsd:decimal .
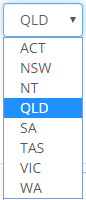
The next property is the state, stored using schema:addressRegion.
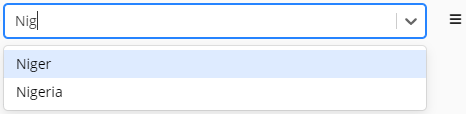
Here we use sh:in to enumerate all permitted values.
The presence of sh:in can be used by a form builder to display a selection box with exactly those options.
aushapes:AustralianAddressShape-addressRegion a sh:PropertyShape ; sh:path schema:addressRegion ; sh:datatype xsd:string ; sh:description "The abbreviation of the state or territory." ; sh:group aushapes:AddressPropertyGroup ; sh:in ( "ACT" "NSW" "NT" "QLD" "SA" "TAS" "VIC" "WA" ) ; sh:minCount 1 ; sh:maxCount 1 ; sh:name "state" ; sh:order "2"^^xsd:decimal .
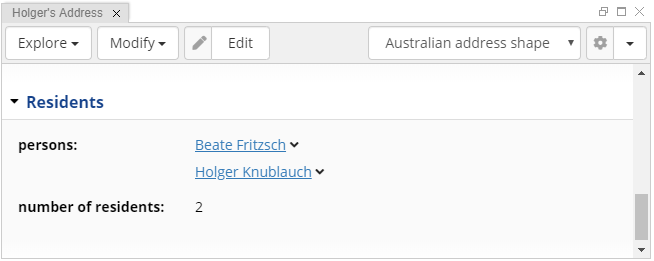
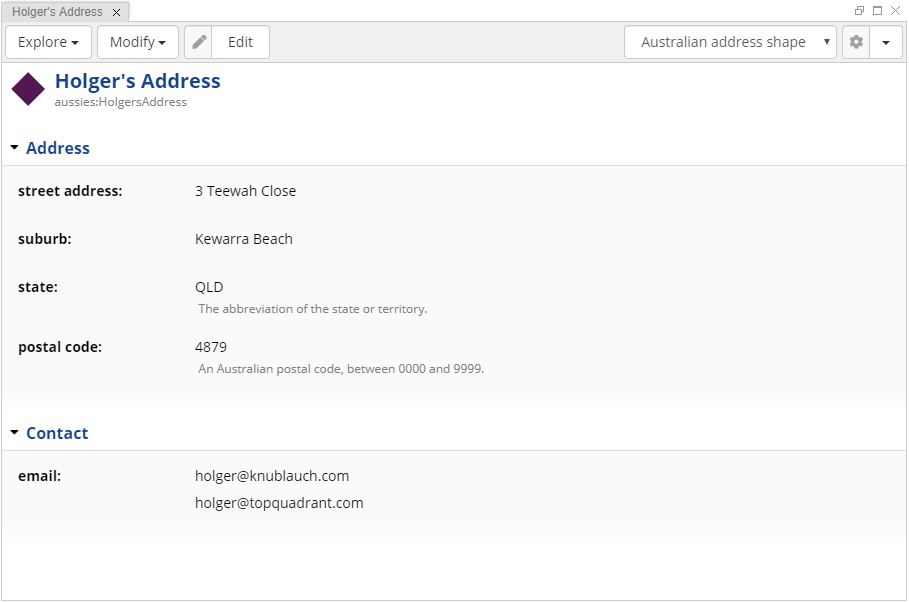
The sh:description field can be used to display instructions to users, as shown in the following
screenshot (which happens to displays the address instance in view mode, not edit mode).

The last property in the Address group is the postal code.
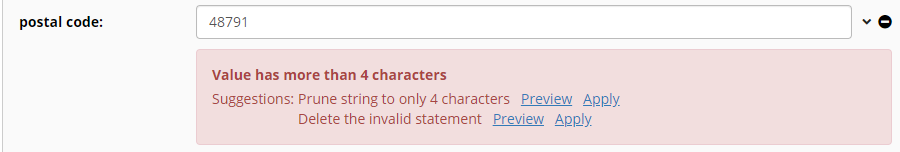
aushapes:AustralianAddressShape-postalCode a sh:PropertyShape ; sh:path schema:postalCode ; sh:datatype xsd:string ; sh:description "An Australian postal code, between 0000 and 9999." ; sh:group aushapes:AddressPropertyGroup ; sh:minCount 1 ; sh:maxCount 1 ; sh:minLength 4 ; sh:maxLength 4 ; sh:name "postal code" ; sh:order "3"^^xsd:decimal ; sh:pattern "[0-9][0-9][0-9][0-9]" .
This defines various semantic constraints including a regular expression (sh:pattern),
sh:minLength and sh:maxLength.
Such constraints could be used to limit what the user can enter.
In this case the UI displays a constraint violation if the user goes beyond the maximum character length,
including suggestions on how to fix it, using the
DASH Suggestions Vocabulary.

The remaining fields for emails and phone numbers appear in the Contact property group and take string values.
Note that these fields do no include a sh:maxCount constraint and users therefore have a button
to add more rows.
aushapes:AustralianAddressShape-email a sh:PropertyShape ; sh:path schema:email ; sh:datatype xsd:string ; sh:group aushapes:ContactPropertyGroup ; sh:name "email" ; sh:nodeKind sh:Literal ; sh:order "1"^^xsd:decimal .
aushapes:AustralianAddressShape-telephone a sh:PropertyShape ; sh:path schema:telephone ; sh:datatype xsd:string ; sh:group aushapes:ContactPropertyGroup ; sh:name "phone number" ; sh:order "2"^^xsd:decimal .
Property Groups
Finally, here are the definitions of the property groups themselves.
Property groups are simple stand-alone objects that primarily define display label and possibly a
description (rdfs:comment) helping users what needs to be entered in the contained properties.
The sh:order field is used to determine the relative order of property groups.
aushapes:AddressPropertyGroup a sh:PropertyGroup ; rdfs:label "Address" ; sh:order "0"^^xsd:decimal . aushapes:ContactPropertyGroup a sh:PropertyGroup ; rdfs:label "Contact" ; sh:order "1"^^xsd:decimal .