Overview
Resources stored in RDF graphs may contain hundreds of property values for dozens of properties.
Some of these values however carry more siginifcant information than others.
A user who needs to get a quick summary of a resource would like to see those more significant properties
without being overwhelmed by details.
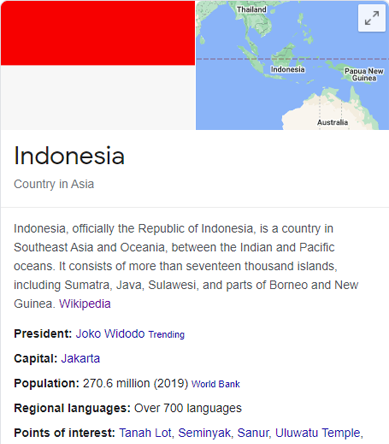
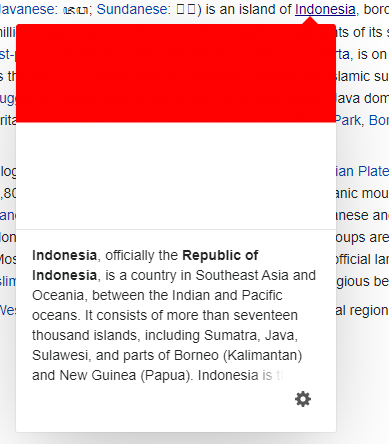
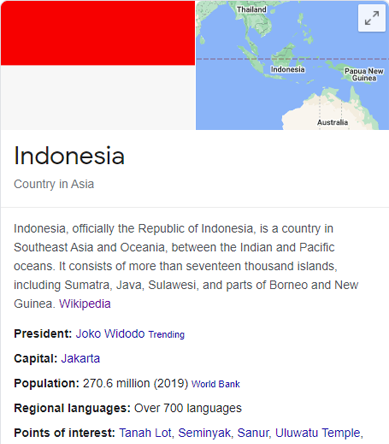
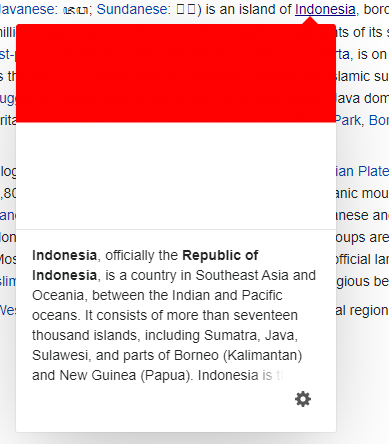
Examples of such summary displays are below (a Google Knowledge Panels and a Wikipedia page preview).
 |
 |
This document introduces a simple mechanism that can be used to instruct user interface builders (and similar algorithms)
to determine how to best produce such summaries.
The vocabulary that we introduce extends the Shapes Constraint Language [[shacl]], which already provides most of the required building blocks
such as target mechanism, property shapes, datatype declarations and means to
dynamically compute property values using rules.
Furthermore, SHACL is already often used to define the layout of forms, for example using the DASH Form Generation Vocabulary
and properties such as sh:order and sh:group.
We introduce exactly one new property called dash:propertyRole that links a property shape with one instance of
the class dash:PropertyRole.
The following instances of dash:PropertyRole are currently defined by the DASH namespace:
While this vocabulary was originally designed to inform summary panels, it may also be used in many other scenarios,
for example to produce human-readable tabular displays, tree structures or graphical diagrams.
The role dash:IDRole may also be useful for completely different algorithms, and
dash:KeyInfoRole may be useful to prioritize certain properties in graph traversal algorithms.
An Example
In this example we are looking at a SKOS-based taxonomy about geographical entities such as countries and cities.
This taxonomy is based on an ontology that defines a class called g:Country which is a subclass of g:GeoConcept
which in turn is a subclass of skos:Concept.
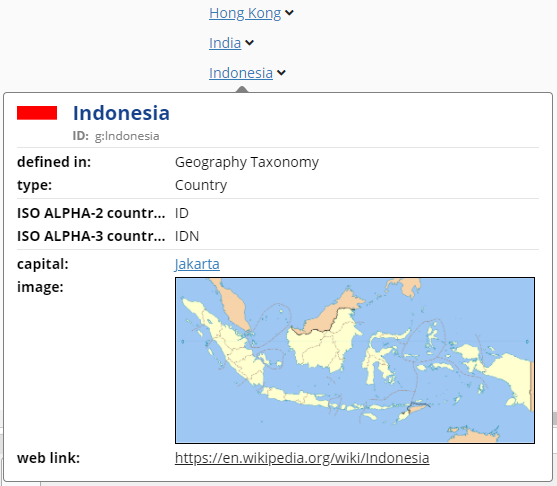
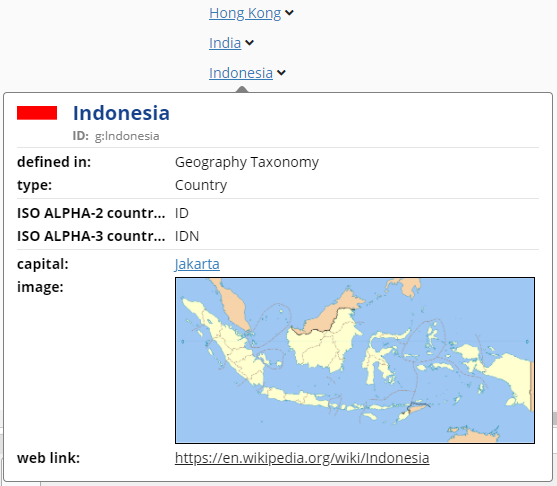
Whenever someone hovers the mouse over a country, the system should display a tool-tip popup such as the following:

This summary popup consists of various distinct areas, all of which are driven by property values derived based on the
property roles attached to shape definitions:
dash:IconRole: the icon in the upper-left cornerdash:LabelRole: the label (Indonesia) near the icondash:IDRole: the ISO codesdash:KeyInfoRole: the capital, image and web link count as key properties of special interest
The roles not shown in this example are:
dash:DescriptionRole would appear as text block above the ISO codesdash:DepictionRole would appear near the description
In this implementation, the fields ID, 'defined in' and 'type' are always displayed for every resource.
The following Turtle code snippets show parts of the class definitions, especially the dash:propertyRole triples and surrounding code.
Not all info in those class definitions is relevant to drive this example, yet they are shown for completeness.
Note that all the shape declarations already existed in this ontology, so adding the property roles was a fairly natural thing to do.
The base class skos:Concept defines (among others) three properties for the default icon, the definition and the label.
skos:Concept
a owl:Class ;
a sh:NodeShape ;
rdfs:label "Concept"@en ;
rdfs:subClassOf owl:Thing ;
sh:property skos:Concept-conceptIcon ;
sh:property skos:Concept-definition ;
sh:property skos:Concept-prefLabel ;
# ... more properties not shown ...
.
skos:Concept-conceptIcon
a sh:PropertyShape ;
sh:path skosshapes:conceptIcon ;
dash:hidden true ;
dash:propertyRole dash:IconRole ;
sh:datatype xsd:anyURI ;
sh:defaultValue "http://datashapes.org/icons/concept.svg"^^xsd:anyURI ;
sh:description "Used to return the (default) icon for SKOS concepts." ;
sh:group skosshapes:DisplayPropertyGroup ;
sh:maxCount 1 ;
sh:name "concept icon" ;
sh:order "1"^^xsd:decimal ;
.
skos:Concept-definition
a sh:PropertyShape ;
sh:path skos:definition ;
dash:propertyRole dash:DescriptionRole ;
dash:singleLine false ;
sh:description "A statement or formal explanation of the meaning of a concept."@en ;
sh:group skos:LabelsAndDescriptionPropertyGroup ;
sh:or dash:HTMLOrStringOrLangString ;
sh:order 5 ;
.
skos:Concept-prefLabel
a sh:PropertyShape ;
sh:path skos:prefLabel ;
dash:propertyRole dash:LabelRole ;
dash:singleLine true ;
sh:description "The preferred lexical label for a resource, in a given language."@en ;
sh:disjoint skos:altLabel ;
sh:disjoint skos:hiddenLabel ;
sh:group skos:LabelsAndDescriptionPropertyGroup ;
sh:or ( [ sh:datatype xsd:string ] [ sh:datatype rdf:langString ] ) ;
sh:order 0 ;
sh:uniqueLang true ;
.
The following class g:GeoConcept introduces properties that apply to all geographical entities, such
as an image and a link to a web page with more information:
g:GeoConcept
a owl:Class ;
a sh:NodeShape ;
rdfs:label "Geo concept"@en ;
rdfs:subClassOf geo:SpatialThing ;
rdfs:subClassOf skos:Concept ;
sh:property g:GeoConcept-image ;
sh:property g:GeoConcept-webLink ;
# ... more properties not shown ...
.
g:GeoConcept-image
a sh:PropertyShape ;
sh:path g:image ;
dash:propertyRole dash:KeyInfoRole ;
dash:viewer dash:ImageViewer ;
sh:datatype xsd:anyURI ;
sh:description "The URL of an image for the concept." ;
sh:group skos:LabelsAndDescriptionPropertyGroup ;
sh:maxCount 1 ;
sh:name "image" ;
sh:order "7"^^xsd:decimal ;
.
g:GeoConcept-webLink
a sh:PropertyShape ;
sh:path g:webLink ;
dash:propertyRole dash:KeyInfoRole ;
sh:datatype xsd:anyURI ;
sh:group skos:LabelsAndDescriptionPropertyGroup ;
sh:name "web link" ;
sh:order "6"^^xsd:decimal ;
.
Finally, the class g:Country declares some additional properties that are specific to countries and
should be rendered whenever someone requests a summary view of that country: capital and country codes.
It also overrides the default icon with the flag, if that exists.
g:Country
a owl:Class ;
a sh:NodeShape ;
rdfs:label "Country"@en ;
rdfs:subClassOf g:GeoConcept ;
sh:property g:Country-capital ;
sh:property g:Country-flag ;
sh:property g:Country-isoCountryCode2 ;
sh:property g:Country-isoCountryCode3 ;
sh:property g:Country-wikidataCountry ;
# ... more properties not shown ...
.
g:Country-capital
a sh:PropertyShape ;
sh:path g:capital ;
dash:propertyRole dash:KeyInfoRole ;
sh:class g:City ;
sh:group g:Geopolitical_Characteristics ;
.
g:Country-flag
a sh:PropertyShape ;
sh:path g:flag ;
dash:propertyRole dash:IconRole ;
rdfs:comment "The values of this property are basically copied over from the corresponding property P41 at the Wikidata entity that is linked to this country." ;
sh:nodeKind sh:IRI ;
sh:order "100"^^xsd:decimal ;
sh:values [ # this is comparable to the SPARQL path expression g:wikidataCountry/wdt:P41
sh:nodes [
sh:path g:wikidataCountry ;
] ;
sh:path wdt:P41 ;
] ;
.
g:Country-isoCountryCode2
a sh:PropertyShape ;
sh:path g:isoCountryCode2 ;
dash:propertyRole dash:IDRole ;
sh:datatype xsd:string ;
sh:maxCount 1 ;
.
g:Country-isoCountryCode3
a sh:PropertyShape ;
sh:path g:isoCountryCode3 ;
dash:propertyRole dash:IDRole ;
sh:datatype xsd:string ;
sh:maxCount 1 ;
.
g:Country-wikidataCountry
a sh:PropertyShape ;
sh:path g:wikidataCountry ;
dash:detailsEndpoint "https://query.wikidata.org/sparql" ;
sh:description "A reference to a wikidata entity for the country." ;
sh:group skos:MatchingRelationshipsPropertyGroup ;
sh:maxCount 1 ;
sh:name "wikidata country" ;
sh:node g:WikidataCountry ;
sh:nodeKind sh:IRI ;
sh:order "20"^^xsd:decimal ;
.
The following Turtle snippet shows the data behind the instance shown in the screenshot above.
Note that this country points at another instance of g:WikidataCountry which stores the link to the flag's SVG file.
This flag is dynamically inferred using the sh:values rule at g:Country-flag.
g:Indonesia
a g:Country ;
g:areaKM "1919440"^^xsd:decimal ;
g:callingCode 62 ;
g:capital g:Jakarta ;
g:image "https://upload.wikimedia.org/wikipedia/commons/thumb/5/5a/Indonesia_provinces_blank_map.svg/800px-Indonesia_provinces_blank_map.svg.png"^^xsd:anyURI ;
g:isoCountryCode2 "ID" ;
g:isoCountryCode3 "IDN" ;
g:language "Indonesian" ;
g:language "Latin alphabet" ;
g:webLink "https://en.wikipedia.org/wiki/Indonesia"^^xsd:anyURI ;
g:wikidataCountry wd:Q252 ;
geo:lat "-6.175000190734863"^^xsd:double ;
geo:long "106.8283309936523"^^xsd:double ;
skos:broader g:Asia ;
skos:prefLabel "Indonesia"@en ;
skos:prefLabel "Indonesia"@es ;
skos:prefLabel "Indonesien"@de ;
skos:related g:Southeast_Asia ;
.
wd:Q252
dash:shape g:WikidataCountry ;
wdt:P1082 "270625568"^^xsd:decimal ;
wdt:P41 <http://commons.wikimedia.org/wiki/Special:FilePath/Flag%20of%20Indonesia.svg> ;
.
A summary panel algorithm would look at the shapes that target the given focus resource, starting with the most specific subclasses.
In this case it would start at g:Country and then reach g:GeoConcept before skos:Concept.
The first property that declares to have a certain role for which the resource has a value would be used.
In this example it would first see if g:flag has a value before using the (default) value of skos:conceptIcon.
The Built-in DASH Property Roles
The following sub-sections define the instances of dash:PropertyRole that are currently included in the DASH namespace.
Other namespaces may define additional property roles.
dash:LabelRole
The property role dash:LabelRole should be used for properties that contain human-readable display labels.
Example Properties: rdfs:label, skos:prefLabel, schema:name
Constraints:
The values have sh:datatype xsd:string or rdf:langString.
Furthermore, the values do not contain line breaks, e.g. constrained by
dash:singleLine true.
Processing:
If multiple values exist then the engine may pick the most suitable label based on the user preferences, e.g. based on
the accepted language of the HTTP request.
tosh:Resource-label
a sh:PropertyShape ;
sh:path rdfs:label ;
sh:name "labels" ;
sh:description "The display name(s) of this, possibly in multiple languages." ;
sh:or dash:StringOrLangString ;
dash:propertyRole dash:LabelRole .
Note:
Many applications follow the convention that label properties are declared rdfs:subPropertyOf rdfs:label.
This is an alternative that should be used as fallback. However, note that dash:propertyRole is more flexible
in that it allows different label properties for different shapes, i.e. these declarations are local to each shape or class
while rdfs:subPropertyOf is a global property characteristic.
Also, rdfs:subPropertyOf has formal implications for RDF Schema or OWL reasoners and those implications may be undesirable.
dash:DescriptionRole
The property role dash:DescriptionRole should be used for textual properties that provide descriptions
that typically summarize or introduce the resource.
Example Properties: rdfs:comment, skos:definition, schema:description
Constraints:
The values have sh:datatype xsd:string, rdf:langString
or rdf:HTML.
Processing:
If multiple values exist then the engine may pick the most suitable label based on the user preferences, e.g. based on
the accepted language of the HTTP request.
tosh:Resource-comment
a sh:PropertyShape ;
sh:path rdfs:comment ;
sh:name "comments" ;
sh:description "The comments of this, possibly in multiple languages." ;
sh:or dash:StringOrLangStringOrHTML ;
dash:propertyRole dash:DescriptionRole .
dash:IconRole
Properties marked with the property role dash:IconRole produce images that may be displayed in the upper left corner
of a focus node's display, or to the left of a label in a tree display.
Instances of the same class often have the same icon, and this icon may be computed using a sh:values rule or
via sh:defaultValue.
Example Properties: schema:logo, schema:thumbnail
Constraints:
The values have sh:datatype xsd:string or xsd:anyURI
or sh:nodeKind sh:IRI, pointing at the absolute URL of an image with one of the mime types
supported by the HTML img element.
The image SHOULD be fairly small as it may be rendered into a square of anywhere between 16 and 48 pixels.
Values should ideally be vector graphics such as .svg files.
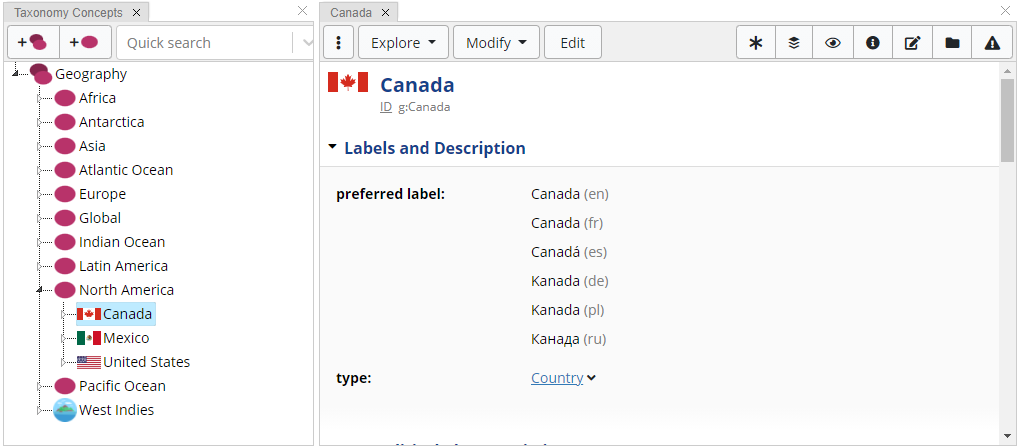
Here is an illustration (from TopBraid EDG 7.1) on how custom icons can be used:

The following example uses sh:defaultValue to indicate that all instances of g:Island should be represented
by the given icon.
g:Island
sh:property g:Island-islandIcon .
g:Island-islandIcon
a sh:PropertyShape ;
sh:path g:islandIcon ;
dash:hidden true ;
dash:propertyRole dash:IconRole ;
sh:datatype xsd:anyURI ;
sh:defaultValue "https://cdn-icons-png.flaticon.com/512/119/119576.png"^^xsd:anyURI ;
sh:maxCount 1 ;
sh:name "island icon" ;
.
The next example dynamically returns a different icon for instances of skos:Concept that have at least one narrower concept.
This is achieved through a little Active Data Shapes script:
skos:Concept
sh:property skos:Concept-leafIcon .
skos:Concept-conceptIcon # Needed because TopBraid EDG already defines
sh:deactivated true . # a default icon and that may conflict
skos:Concept-leafIcon
a sh:PropertyShape ;
sh:path g:leafIcon ;
dash:hidden true ;
dash:propertyRole dash:IconRole ;
sh:datatype xsd:anyURI ;
sh:maxCount 1 ;
sh:name "leaf icon" ;
sh:values [
dash:js """
focusNode.narrower.length == 0 ?
'http://some-icon-for-leaf-nodes.jpg' :
null; // Fall back to default icon
""" ;
] .
The final example instructs the system to use the country's flag as icon, for all instances of g:Country.
The actual value is fetched from a path expression g:wikidataCountry / wdt:P41.
g:Country
sh:property g:Country-flag .
g:Country-flag
a sh:PropertyShape ;
sh:path g:flag ;
dash:propertyRole dash:IconRole ;
rdfs:comment "The values of this property are basically copied over from Wikidata." ;
sh:nodeKind sh:IRI ;
sh:order "100"^^xsd:decimal ;
sh:values [
sh:path wdt:P41 ;
sh:nodes [
sh:path g:wikidataCountry ;
] ;
] ;
.
dash:DepictionRole
Properties marked with the property role dash:DepictionRole deliver images that represent the
individual resource.
In contrast to dash:IconRole, these images should be distinct for each resource,
may be larger and do not need to fit into a square box.
Applications may use the depiction in places such as node-and-edge diagrams.
Example Properties: schema:image, path schema:image/schema:contentUrl, schema:photo
Constraints:
The values have sh:datatype xsd:string or xsd:anyURI
or sh:nodeKind sh:IRI, pointing at the URL of an image with one of the mime types
supported by the HTML img element.
schema:Person-image
a sh:PropertyShape ;
sh:path schema:image ;
sh:nodeKind sh:IRI ;
sh:description "An image of the item." ;
sh:name "image" ;
dash:propertyRole dash:DepictionRole .
dash:IDRole
Properties marked with the property role dash:IDRole have literals as values that may serve as
identifiers for the associated resource.
Such identifiers may be unique abbreviations or codes in a coding system.
Example Properties: schema:identifier, schema:isbn
Constraints:
The values have sh:nodeKind sh:Literal, often sh:datatype xsd:string or xsd:integer.
schema:Person-taxID
a sh:PropertyShape ;
sh:path schema:taxID ;
sh:datatype xsd:string ;
sh:description "The Tax / Fiscal ID of the person, e.g. the TIN in the US." ;
sh:maxCount 1 ;
sh:name "tax ID" ;
dash:singleLine true ;
dash:propertyRole dash:IDRole .
dash:KeyInfoRole
Properties marked with the property role dash:KeyInfoRole hold values that may be of special
interest to most users and should therefore be displayed whenever a resource is summarized.
These properties should not have too many values to not overwhelm the display.
Example Properties: skos:altLabel, schema:url, schema:email
ex:Country-capital
a sh:PropertyShape ;
sh:path ex:capital ;
sh:class ex:City ;
sh:description "The capital city of a country." ;
sh:name "capital" ;
dash:propertyRole dash:KeyInfoRole .